We have recently been working on a number of wireframing projects with clients which has led to a number of discussions about the different types of navigation that are employed within a website. As a result we thought that in this month’s newsletter we would explore the different types of navigation used in a website and their role and function in maintaining a sense of structure and order within a website.
There are three main types of navigation that we will discuss in this article:
- Main Navigation
- Local Navigation
- Contextual Navigation
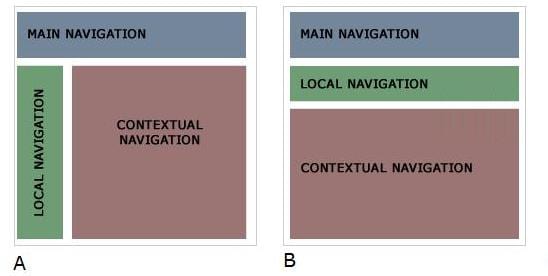
Each of these have very distinct and important roles in assisting users to navigate a website and ensure that they don’t get lost, as shown below in Figure 1. The Main navigation is often located along the top of the website. The Local navigation is often located to the left (A) or under the main navigation (B).

Figure 1 – Shows how different types of navigation are represented within a site
1. Main navigation
The purpose of the main navigation is to divide the website content (which could be 50,000 pages) into a small number of menu options. This can be anything from 4 to 8 or even 10 main menu options. Each of these menu options represents a ‘section’ of the website. It allows the user to know where to start looking. For example, Target stores are always open planned, with thousands of products available. To help people find these products, they are grouped and classified and sign posted (using large overhanging billboard style signs). Somehow all 100,000 products can be grouped and classified and logically fit under headings such as Women’s Casual Wear, Men’s wear, Home Decor, Kitchen wear, Cosmetics, and so on. The main navigation of a website serves the same function.
2. Local Navigation
As previously mentioned, a main menu option represents a “section” of the website. A section might be Women’s Casual Wear. A local navigation represents sub-sections and groups and classifies the content within its respective section. For example, The Women’s Casual Wear local navigation might consist of tops, skirts and pants.
3. Contextual Navigation
Contextual navigation is the user’s passport to different sections of a website. It is generally found within the body of the website (the Body of a page is the area coloured pink in Figure 1.), and provides links to relevant content that are not housed within the section of the website that the user is currently viewing.
The following are examples of Contextual Navigation:
- A Back, Next or Previous link on a page
- A word converted to a link within a paragraph
- A paragraph heading converted to a link to allow the user to see more information.
- A Read More link
- An area of the page devoted to displaying a list of links for a particular purpose (e.g. Related Links).
- Any link in the body of the page.
During user testing, we are increasingly observing users exploring contextual navigation in preference to “main” and “local” navigation and referring to the “main” and “local” navigation, only if they can’t see any contextual navigation that looks promising. This points to the increasing importance of contextual navigation and the need to understand how it differs from “main” and “local” navigation.
The following are two common visual examples of Contextual Navigation.
1. Relevant content of interest
Contextual Navigation is often used in e-commerce sites to up-sell or show related products. For example, at netaporter.com when searching for the designer Michael Kors, the Gathered stretch-jersey dress appears in the search results. On the page that details the Gathered stretch-jersey dress, below there are images of dresses by other designers of a similar unstructured style and red in colour. What is clever about this, is that it identifies that perhaps users might be interested in purchasing from other designers (possibly even a cheaper designer) if they can still achieve the ‘look’ that they want.

Figure 2 – netaporter.com
2. List of Links
A list of links are often used to promote and provide quick access to top user tasks, which might fall under a number of sections. At South East Water, some of the top main user tasks are users needing to pay their Bill, mange their account and water bill, especially when moving home. The links provided to do this are “Pay my bill”, “My account” and “Moving home”.

Summary
The Main navigation and Local navigation are designed to give the user a sense of understanding as to how the site is organised and structured. Contextual navigation allows the user to explore the site and jump around various parts of a website when the need arises. If all 3 types of navigation are implemented correctly, this user is more likely achieve the purpose of visit to the website.</p>